I recently had to create, use and handle deep links for a flutter app. It took me some time to get resources online, I felt that wasn't cool, because dynamic links is a great feature to have for mobile and web apps. So, I decided to write this post that teaches how to get Firebase dynamic links setup and start handling them in your apps 🚀.
What are dynamic links?
Dynamic Links are Links that can open your mobile apps on iOS or Android if they are installed on the device, if not it opens the app on the AppStore or play store, or a web app if the link is opened on a desktop.
> Note: For this feature to work, you'd need to add firebase to your flutter app. If you don't know how to do this, there are many resources online that explain the steps, I recommend the one by the firebase team, here - firebase.google.com/docs/flutter/setup?plat..
Import the needed plugins
The API we need is in the firebase dynamic links plugin by the flutter team.
Add the package to the dependencies section of your pubspec.yaml file, and run flutter pub get to install the package from pub.dev.
firebase_dynamic_links: ^0.5.0+8
Creating your URLs
The easiest way to create dynamic links is through the firebase console.
- Open the project where your app is set up in the firebase console
- Navigate to dynamic links in the navigation tabs under the Grow section. This should open a page with info about dynamic links and its uses.
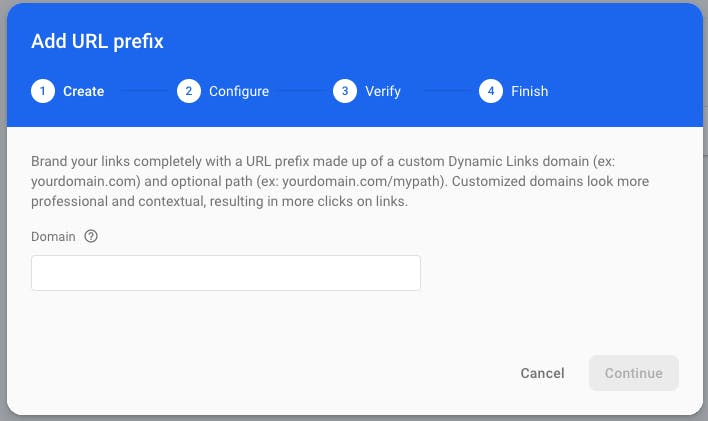
- Click on the "Get Started" button, which opens a modal page for you to enter the app's URL prefix, and click continue.

what is this? The URL prefix is the domain your dynamic links will be created on, for example, if your app's URL is theapp.com, your dynamic links will be created at theapp.com/campaign-name. you can use your domain or one of google's provided links e.g exampleapp.page.link (I advise you use one of google's provided URLs for this test).
To create your first dynamic link, click on the New Dynamic Link button at the top.
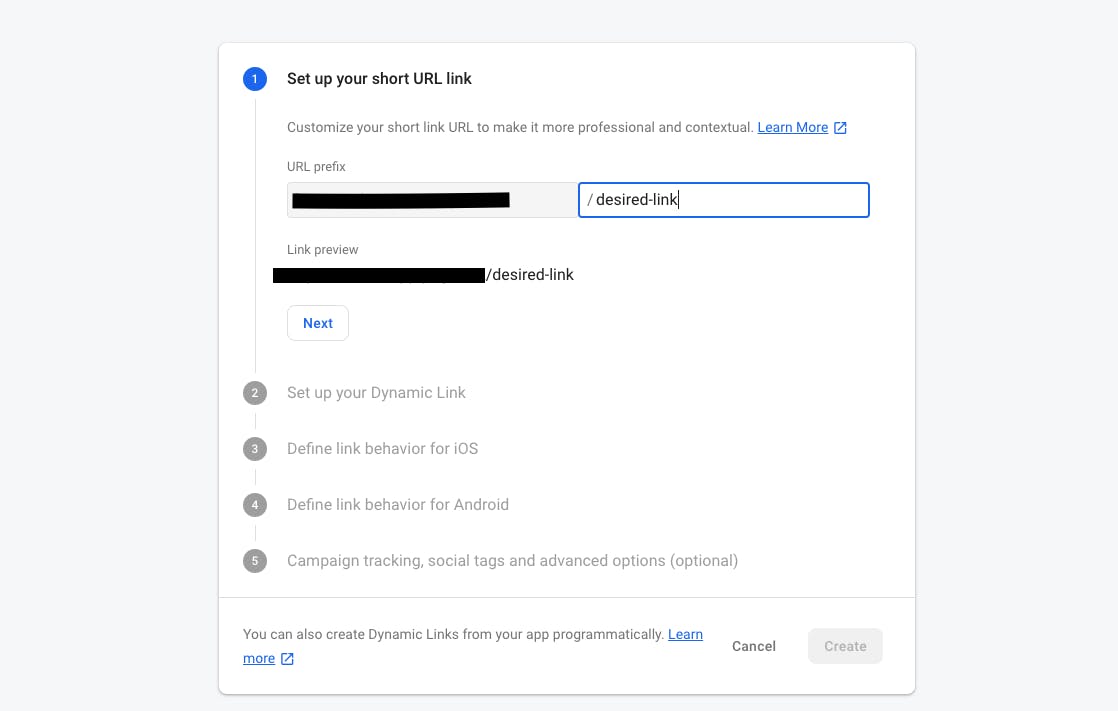
This opens links to a page with a form to configure the dynamic link. The first field is where you input the link. it usually has some random text, but you can change it to something else.

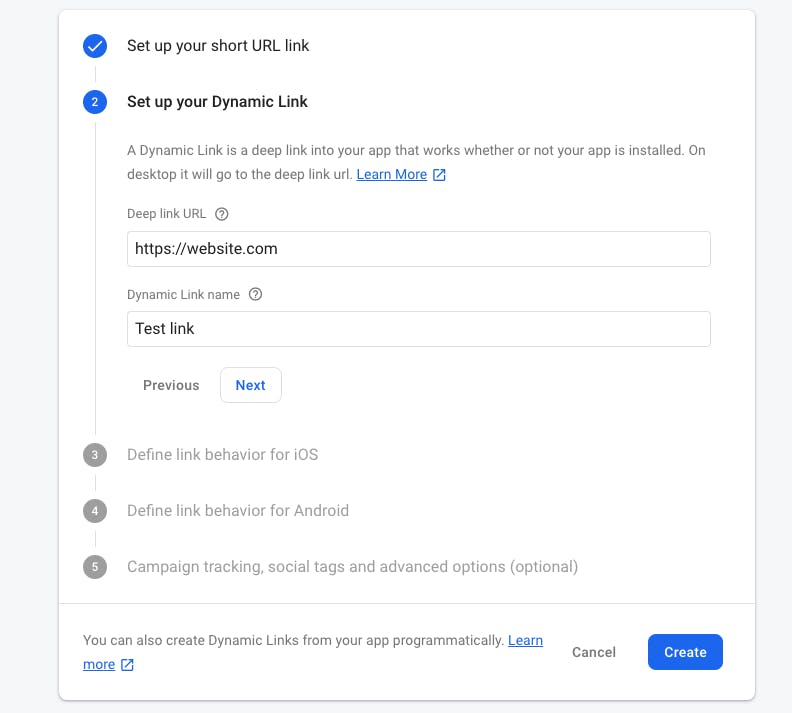
- The second field is where you input the webpage that should be opened if, on desktop, and also the name of that link, this could be the name of a marketing campaign.

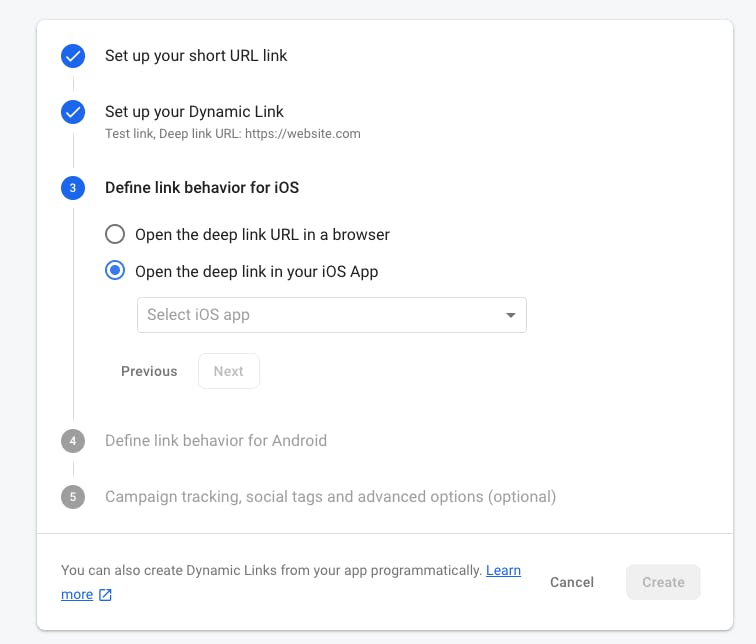
- The next fields are for choosing the actions for the link when clicked on iOS and Android, either open the webpage or the mobile app earlier added to the firebase project.

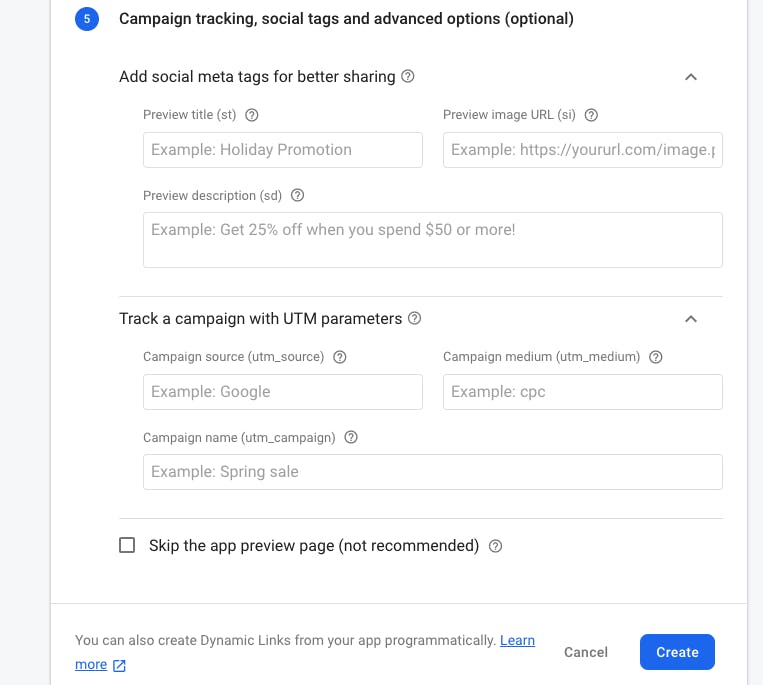
- The final section is where you can add metadata and tracking parameters to make the links look better when shared and to track things like clicks, traffic source, etc. But we won't be focusing on that because we just want to set up a basic dynamic link.

- Click create, you should see your new dynamic link on the list with its name, number of clicks etc. Go on and open that URL on different devices, it should perform as expected on each type of device.
Creating The Links With Dart Code
Another way to create the links is through code. This is useful if you want to create different links for your users, and can also be done via something like a REST API.
To create the dynamic link, you would create your dynamic link parameters with DynamicLinkParameters and create the URL with .buildUrl.
The first parameter, uriPrefix is the same thing as the URL prefix we inputted in the first step when creating the links from the firebase console.
Next Parameter: Link, is the URL that would be opened if the app is not installed or the link is opened on a desktop.
AndroidParameters: the parameters are packageName of your app and minimum version.
IosParameters: This has three parameters, the appstoreID, bundleID and the app minimumVersion.
You can also add GoogleAnalyticsParameters with campaign, medium and source as parameters. The campaign is the name of a particular promo, for example. The medium is how the URL was clicked, e.g social media (social). The source is the service where the click came from, e.g facebook.
Others are itunesAnalyticsParameters for iTunes analytics and SocialMetaTagParameters, with parameters title and description to make the links look better when shared.
final DynamicLinkParameters parameters = DynamicLinkParameters(
uriPrefix: 'https://thiscompany.page.link',
link: Uri.parse('https://webapp.com/'),
androidParameters: AndroidParameters(
packageName: 'com.app.example',
minimumVersion: 325,
),
iosParameters: IosParameters(
bundleId: 'com.app.ios',
minimumVersion: '3.2.5',
appStoreId: '2468101214',
),
socialMetaTagParameters: SocialMetaTagParameters(
title: 'The title of this dynamic link',
description: 'You could add a description too.',
),
);
build the url: final Uri dynamicUrl = await parameters.buildUrl(); and print in the console to view the link.
I'll write about handling incoming links withing your app with a simple app in the next blog post. find me on twitter here @txe_bert.

